先日の NDS meetup8 「JavaScript Day」では色々なことを学んだわけですが、学んだ幾つかのトピックをつかって復習がてら「プレゼン用のタイマー」みたいなアプリを作ってみました。
よく訓練された聴講者みたいです!
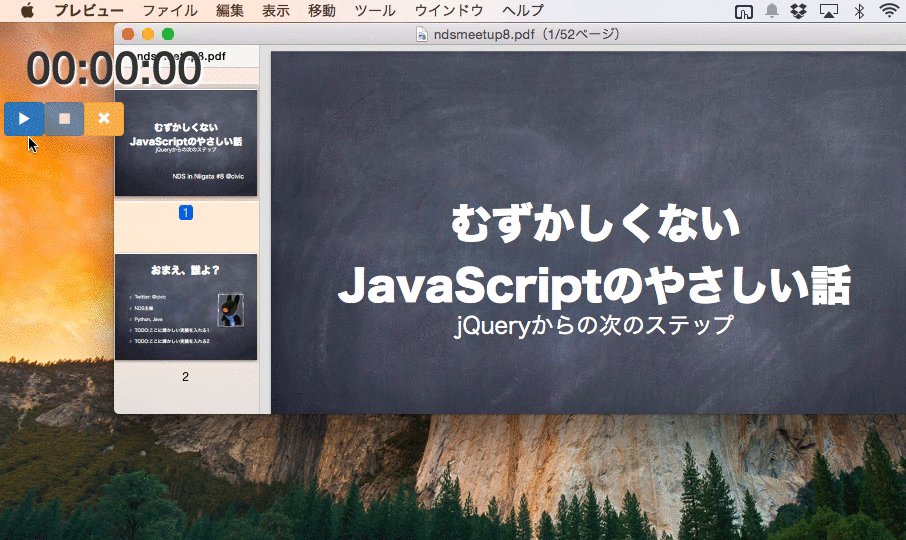
アプリ自体は、大したことなくてただのストップウォッチです。プレゼン中にタイマー的に時間を表示するためのものです。
学んだ内容の復習として、以下の技術をピックアップして復習しました。
- @circled9 さんの話から Mithril
- @civic (私)の話からnpm、webpackだけでのビルド
- @ushiboy さんの話から ES6
- @yuw27b さんの話から Electronでアプリ化
- @sakapun さんの話から Chroem Developer Toolでデバッグ
Mithrilでのコードは、プレゼンタイマーのストップウォッチ的機能と、それをコントロールするUIを分けて書いたんですがあんまりうまくかけてません。
わりとなんとでも書けてしまうのと、縛りがなさすぎてどう書くべきのかちょっと分からなくなってしまいました。。。たぶん自由なんだと思います。
ES6でクラス使えてるんですが、Controllerはクラスそのものを指定して、ViewModelなんかはインスタンス化したオブジェクトになってます。それでいいんだろうか。
WebPackでビルドするのは、無理にでもタスクランナーつかわなかったので、file-loaderつかってコピーしてます。
Electronでのアプリ化は、プロジェクト自体のpackage.jsonと、Electronにするためのpackage.jsonは同じでよいのか?ってことでちょっと迷いました。
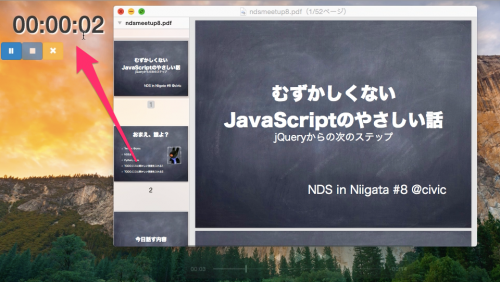
透明ウィンドウでウィジェット的なものも作れるってことだったので、透明ウィンドウにしてみました。
「これで、ミラーリング表示したプレゼンで、タイマーを表示しておくことができるぞー」って思ったのですが、、
プレゼンテーション開始すると、プレゼンが全画面表示になるのでアプリが見えなくなるんですねー。
ということで、本来の目的では使えないアプリとなってしまいました。
まっ、でも勉強になりました。Electronは簡単マルチプラットフォームなアプリ作成に便利なので、今後も使っていきたいです。あとでChrome App版も作ってみようっと。