javascriptのthisについて、こちらのページを読んで、やっとこさ分かってきた。
JavaScript の this について – IT戦記
こんなオブジェクトを作る。
var foo = {
prop : "hello",
func : function(){
alert(this.prop);
}
};
foo.func(); //helloと表示
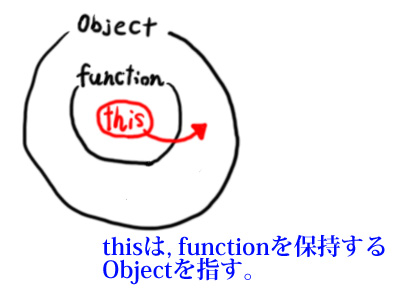
ここまでは問題ない。thisがfooオブジェクトをあらわすから。
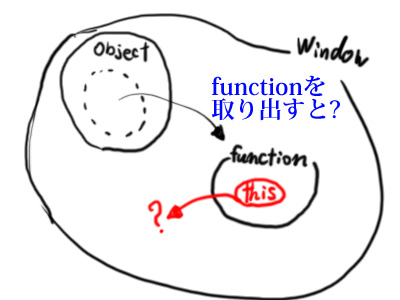
ここで、関数オブジェクトだけを取り出す。
var myfunc = foo.func;
でこの関数オブジェクトを実行してみる。
myfunc(); //undefined
“undefined”と表示される。
thisがなにを表すかというと、関数オブジェクトmyfuncを保持したオブジェクト。
ブラウザから実行したのであれば、windowオブジェクトになる。windowオブジェクトにpropというプロパティは
定義されていないからundefined。
新たにbarというオブジェクトを作って、
var bar = {};
barfuncプロパティに関数オブジェクトを設定する
bar.barfunc = foo.func;
propも定義。
bar.prop = "world";
で関数barfuncを実行。
bar.barfunc(); //world
“world”と表示される。
X.func()を実行した時に、func()内におけるthisは、Xを表す。
funcの実装コードがどこに書いてあろうと関係ない。という考えでいいかな。拙い図解。


firefoxの拡張を作っているのだが、addEventListenerに登録したfunctionからだとなぜか動作しない処理があった。原因は、addEventListenerで関数オブジェクトを登録したが、その関数オブジェクトを保持するオブジェクトが、functionの実装コードを書いたオブジェクトじゃあなくなっているからだったのだ。