![]()
勝間和代さんがBlogで書いてた画像が多いブログを簡単に書く方法-Chrome Extentionの追記ありという記事を読んで、勝間さんがどうやって画像をブログに貼り付けているか知ることができました。
「こんな風なやり方をしてるんだったら、もっと効率的にできるんじゃないか?」と思い、Chrome Extension「Copy Flickr」を作成してみました。
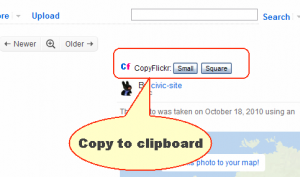
Flickrの画像個別ページにボタンを配置して、簡単にHTMLタグの文字列をコピーできる機能です。

勝間さんがブログで自分のやり方をアウトプットすることで、もっと良い方法を指摘されたりして、より効率的にブログを書けるようになるし、僕は勝間さんがどういうやり方をしていたのが明確に知ることができたりするわけで、アウトプットして人に指摘されるってことがすごく大事なんだなぁと思った。
勝間さんのブログでも紹介してもらいました。

FixHootSuiteには毎日お世話になっております。
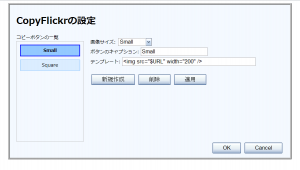
CopyFlickrですが、私やりかたが間違っているのかもしれませんが、テンプレートのなかで同じ変数($URL)を2回使うと、2つ目が展開されないようです。
行ないたいのは、WIDTHを指定して決まった大きさでブログに画像を掲載し、クリックされたときは別窓で元々の大きさで表示したいと思っています。
テンプレート:<a href=”$URL” target=”_blank”><img src=”$URL” width=”500″ alt=”$TITLE” /></a>
クリップボード:<a href=”http://farm5.static.flickr.com/4131/5144777003_79f42f6b97_b.jpg” target=”_blank”><img src=”$URL” width=”500″ alt=”HirokoMoriguchi@SHIBUYA” /></a>
ご報告ありがとうございました。
確かにその通りでした。1.0.2で修正しました。
CopyFlickr使っております〜
一つ要望なのですが、オリジナル画像へのリンクも作成できるようにしていただけると嬉しいです〜。
いつまでプロアカウントでいるかわかりませんが(汗
よろしくお願い致します〜
なんどもすみません(汗
タグなのですが、同じタグ内に違った画像サイズのリンクをいれたいこともあります、例えばHighslideのタグを生成させたい時などなのですが、$URL_S や $URL_M のような形で実現することは可能でしょうか〜
オリジナル画像サイズは、認証が必要になるので面倒ですねぇ。。。
あまり期待しないでお待ちください・・・
$URL_Sの件ははじめからそうすればよかったですね。
既存機能と競合しないように実現したいと思います。
ありがとうございます〜
なるほど、認証いりますね、プロアカウントでないと駄目ですしね・・・
そうなるとオリジナルを使えるようにするメリットってのは薄いのかもですね(汗汗
考えたりませんでした(汗汗
$URL_S〜の件、楽しみにしておりますです〜〜><
上記の$URL_Sの件を対応しました。
テンプレート内で違う画像サイズのURLを参照できます。