最近、人気のElectronですが、小さいアプリなんかはChrome Appで置き換えることで得られる利点もあるよ。という記事です。
Chrome Appについて
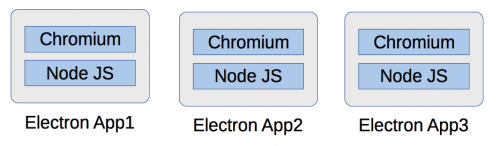
アプリケーションを作ったときに、Electronの場合は1アプリケーションにつき1つのChromium、Nodeが同梱されているような形になります。AtomやVSCodeのような規模の大きいアプリならそのような形式もいいと思うのですが、小さいアプリケーションならば1アプリごとに、ブラウザみたいなモジュールが組み込まれているのは無駄が多いと思われます。
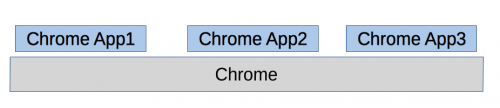
Chrome AppはChromeの拡張機能みたいな作りになっていて、Chrome上で動く独立したタブのように機能します。Windowを表示することもできます。
Electronアプリケーションと比べてみると、Electronはネイティブ操作が比較的自由にできますが、Chrome AppはChrome上で動作するために、サンドボックス下で動きます。その代わりChromeのAPIを通じた特殊な操作を権限を許可してもらってから利用できます。ちょうどスマートフォンアプリで「〜にアクセスしてもよろしいですか?」と権限の承認を求められる感じです。
それでも、Web上のJavaScriptとしてはアクセスできないような機能が使えるようになります。(USB, Bluetooth, 電源管理など)
Webアプリの場合は、タブを閉じてしまえばおしまいですが、Chrome Appはタスクトレイなどに常駐しつづけることもできます。
前回作ったElectron AppのChrome APp化
前回作ったものなのですが、特にネイティブAPIは使ってなくて、nodejsのメインプロセスからBrowserWindowを表示し、あとはブラウザの中の世界で表現されたアプリです。なのでChrome App化するのは簡単です。
Chrome Appは、manifest.jsonというファイルをアプリケーションの設定として使います。ここでbackgroundというElectronでいうメインプロセスのjsを指定します。
background.jsはタブやウィンドウを持たない状態で起動します。onLaunchedというイベントハンドラで処理を記述して、chrome.app.window.createでアプリケーションのWindowを起動します。Windowを作る処理はElectronのBrowserWindowと似ている感じです。Window起動時にhtmlを指定してブラウザを表示すれば、あとはブラウザと一緒です。
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('main.html', {
id: 'MyWindowID',
bounds: {
width: 800,
height: 600
},
});
});
ということで、Chrome App版も比較的カンタンに、作ることができました。

ただ、Electronのときにやっていた透過ウィンドウはChrome Appでは対応していないようで透過することはできませんでした。
まとめ
ブラウザウィンドウを表示して、HTML+JavaScriptで実現するようなアプリケーションであればChrome Appでも実現できます。NDS45では簡単に作れるChrome Appについてお話をしようと思います。つづきはNDSで!