
ひさーびさにCopy Flickrをアップデートしました。今までやっつけで作っていた細かい部分も調整してより使いやすくなりました。
CopyFlickrとは何かわからない方に簡単な機能を説明しますと、「Flickrにアップロードした画像のURL、HTMLタグなどをコピペできるツール」です。
自分のブログサイトに写真をアップロードすることなく、Flickrから参照する形でHTMLタグをコピーすることができます。画像ファイルのイメージサイズや、HTMLタグなどはテンプレート変数を使ってカスタマイズできるので効率的にブログにコピーできます。

Flickrユーザーのブロガーに好評いただいております。(勝間和代さんにもご利用いただいております!)
まず第一の改善点はフォトストリームに対応した点です。

今まで複数の写真をコピーしていた際に、各写真の詳細ページにアクセスする必要がありました。ですがブログを書く際にはサムネイルから判断できればでフォトストリームからコピーできるようになります。ページ遷移がないのでものすごく効率的になるはずです。
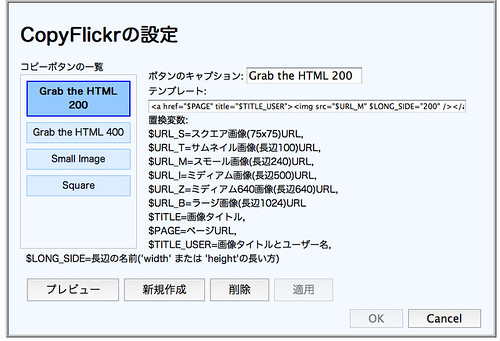
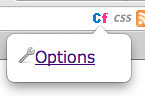
次にこれは今までが雑な作りだったのですが、アドレスバーからのポップアップでオプション画面にいけるようになりました。

オプション設定画面を表示するためには、Chromeの拡張機能からCopyFlickrのオプションを表示しなければならなかったのが、クリック2回で表示できるようになります。
頻繁にオプション画面でボタンを作る場合にはとても便利です。
またテンプレートの新たな変数として$LONG_SIDEを用意しました。これは”width”または”height”の文字列のどちらか長いほうの値がセットされます。
今まで$URL_M(長辺240)の画像を使用してwidth=”200” と指定すると、横長4:3の画像の場合は、200×150となって画像ソース(240×180)よりも小さくなり問題ないのですが、縦長画像の場合は、200×267となり画像ソース(180×240)よりも大きくなり結果的に画像が荒くなってしまいます。
長辺240の画像は、縦横の長い辺を200にするほうが自然なので、$LONG_SIDE=”200″と指定すればwidth=”200″とheight=”200″を自然に切り替えられます。
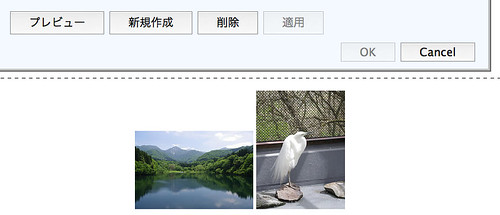
オプション設定ではテンプレート機能の確認のためにプレビュー機能を用意しました。

横長画像と、縦長画像の2つを使ってテンプレートの実行結果を確認できます。
その他、オプション設定画面での細かい動作を修正しました。ぜひお試しください!!