HootSuiteは、とても高機能なTwitter用Webアプリなんですが、バリバリに投稿する人にとっては、不便な点が2つあります。1つは「投稿時にSend Nowボタンを押すのが面倒なこと」、もう1つは「ユーザーアカウントの選択を投稿のたびにしなければならないことです」
特に2つ目は、最近のHootSuiteメンテナンスで発生するようになった仕様変更で、非常に評判が悪いです。
そのうちHootSuite側で修正されるかも知れませんが、応急処置的な対処として、こんなスクリプトを作成しました。
- Shift+Enterキーで、Send Nowボタンの代わりに投稿可能
- 投稿時に、自動的に最初のユーザーアカウントを選択します(勝手に)
導入方法
3つの導入方法があります。
その1:「GreaseMonkey(Firefox) or Chrome Extension(Chrome)」
Chromeユーザーの方は一番簡単。FirefoxでGreaseMonkeyをインストール済みな人も簡単です。
※追記 Chromeの通常版 ver.3.x系ではまだExtensionsが使えないようです。すみません。Chrome Extensionsを使うにはChrome開発版を使う必要があります。
一度インストールすれば、以後は自動的に利用されるので便利です。
GreaseMonkeyを入れてないFirefoxユーザーは、先にGreaseMonkeyを入れてください。
ここにUserScriptを置いてあります。
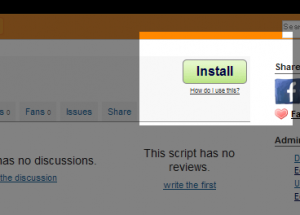
上記のUserScriptのページから、「Install」ボタンを押してインストールします。

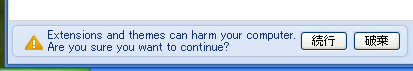
Chrome Extensionsに対応している場合は、こんな確認画面がでます。

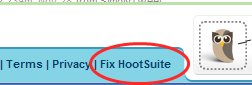
一番下のPrivacyなどの右に「Fix HootSuite」の文字が表示されれば、導入に成功です。

その2:「その場でスクリプト実行」
特にインストールは必要なく、一度だけ試してみる場合には、この方法で。
面倒だから、とりあえず試してみたいという方にオススメです。
まずはいつも通り、HootSuiteの画面を表示します。
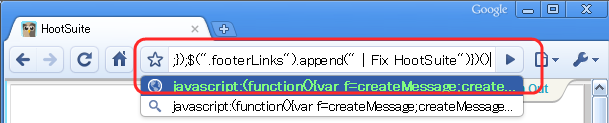
こちらのページから、呪文のようなスクリプトをコピーして、先ほどのアドレスバーに貼り付け、実行します。(Enterキーを押す)
(長いですが1行です)

一番下のPrivacyなどの右に「Fix HootSuite」の文字が表示されれば、導入に成功です。

この方法はHootSuiteを開いたり、リロードしたりするたびに実行しなければなりません。気に入らなかったらリロードすれば元通りになります。
その3:「ブックマークレット」
「その場でスクリプト実行」と同じなんですが、ブックマークに登録することで、簡単に実行できるようになります。
ブックマークレットの作成については、@724685 さんが、作成してくれて、しかも詳しく解説してくださっているので、そちらを参考にしてもらうのが一番だと思います。
HootSuite の操作快適化「Fix!」 – パソコン生活応援「今日のひとこと」
まとめ
このスクリプトは、Twitterで勝間和代さんに紹介したところ、すごく評価して頂いた上に、Retweetでたくさんの人に使ってもらいました。色々な意見も頂き参考になりました。ありがとうございます。
元々は、私が自分が使いやすいように、カスタマイズしたものがこちらで紹介しているもので、ここで使っていた方法を、抜き出して勝間さんに紹介したのでした。
今後も、改良してよりよいHootSuiteにしていきたいと思います。

ちょっとご相談とお断りとお願い。
HootSuiteで発言時、クリアされるメッセージボックスにハッシュタグだけ再現ができないかと
上記@724685さんのブックマークレットを改変してみました。
http://tinymsg.appspot.com/Qkp
結果は巧くいったかに見えて、やっぱりクリアされてしまいます。
createMessage()の後でメッセージボックスを書き換えているのですが……
・何かいいヒントはありませんでしょうか。
・勝手に改変してしまいました。ご容赦を。
・もし巧くいったら公開しても構いませんでしょうか。
以上、不躾ですがよしなにどうぞ。
createMessage()は非同期通信で、メッセージを送信するので、
createMessageの直後に記述しても、まだ送信が終わったわけではないんですよ。
createMessageの中で、非同期通信、それの送信完了後に完了メッセージを出して、テキストボックス部分をクリアするようになってます(HootSuiteの元々の処理で)
なので、createMessageの直後に書いても、そのあとで送信が終わって消されてしまうのだと思います。
やりたいこととしては、「送信完了後のメッセージボックスのクリア」のあとで、ハッシュタグ挿入が必要ですが、それはHootSuiteの元々の処理なので、処理を加えるのが面倒です。
こんどどこにあるか探してみます。(というか実装してみましょうか?)
改変や公開は、ご自由にどうぞ。僕のところへのオリジナルのリンクとか貼ってもらえると嬉しいです。
感動しました。感謝です。
つかって頂いて、ありがとうございました。
Autopagerizeが有効になっているせいか(ただ、無効にしても変わりませんでしたが)下部のツールのところが消えてしまって、FixHootSuiteが有効かどうかわからないです。実際はShift+Enterで投稿できるので大丈夫だと思います。